四、盒子模型
4-1、概念

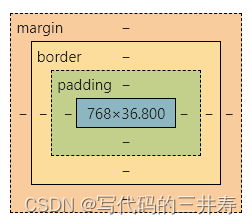
margin:外邊距
padding:內邊距
border🙍♂️:邊框
4-2、邊框
邊框的粗細
邊框的樣式
邊框的顏色
/*border:粗細,樣式,顏色*/#box{
width:300px;
border: 1px solid red;}
4-3、內外邊距
<!--外邊距的妙用:居中元素-->
<style>
#box{
width:300px;
border: 1px solid red;
margin: 0 auto;}h2{
font-size: 16px;
background-color: aquamarine;
line-height: 30px;
/* margin四個參數時🕕𓀐,為 上右下左 */
margin: 0 1px 2px 3px;}form{
background: aquamarine;}input{
border: 1px solid black;}</style>
盒子的計算方式👷🏼:margin + border + padding + 內容寬度
4-4🧎🏻♂️🙋、圓角邊框
<!--
左上 右上 右下 左下, 順時針方向
-->
<!--
圓圈🧑🏽🍼:圓角 = 半徑
-->
<style>
div{
width: 100px;
height: 100px;
border: 10px solid red;
border-radius: 20px;}</style>
4-5🧖♀️、陰影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- margin: 0 auto;居中 要求🕴🏼:塊元素,塊元素有固定的高度
-->
<style>
img{
margin: 0 auto;
border-radius: 50px;
box-shadow: 10px 10px 100px blue;
}
</style>
</head>
<body>
<div style="width: 500px; display: block; text-align: center">
<img src="images/1.png" alt="">
</div>
</body>
</html>
作者🤠👰🏽♂️:姜伯約