二🫃🏼、選擇器
作用:選擇頁面上的某一個元素或者某一類元素
2-1、基本選擇器
優先級🏌🏼:id>class>標簽
標簽選擇器:選擇一類標簽(標簽{})
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*標簽選擇器,會選擇到頁面上所有這個標簽的元素*/
h1{
color: #030e0c;
background: cornflowerblue;
border-radius: 24px;
}
p{
font-size: 80px;
}
</style></head><body><h1>天水姜伯約</h1><h1>天水姜伯約</h1><p>你好</p></body></html>
類選擇器 class:選擇所有屬性一致的標簽🤹🏼♀️,可跨標簽(.類名{})
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*類選擇器的格式 .class的名稱
優點:可以多個標簽歸類🐿🏄🏻♂️,是同一個class🖨,可以復用
*/
.boyue{
color: cornflowerblue;
}
.jiang{
color: red;
}
</style></head><body><h1 class="boyue">姜維</h1><h1 class="jiang">姜伯約</h1><h1 class="boyue">你好</h1><p class="jiang">早上好</p></body></html>
Id選擇器:全局唯一(#id{})
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*id選擇器🏄🏼♂️:id必須保證全局唯一
#id名稱{}
不遵循就近原則,固定的
優先級🚶🏻➡️:id選擇器> class選擇器> 標簽選擇器
*/
#by{
color: aqua;
}
.style01{
color: red;
}
</style></head><body><h1 id="by">天</h1><h1 class="style01">水</h1><h1 class="style01">姜</h1><h1>伯</h1><h1>約</h1></body></html>
2-2🧜🏿♀️、層次選擇器
後代選擇器👋🏿:在某個元素的後面(祖爺爺 爺爺 爸爸 你)
/*後代選擇器*/body p{
background: red;}
子選擇器:一代,兒子
/*子選擇器*/body>p{
background: aqua;}
相鄰兄弟選擇器
/*相鄰兄弟選擇器,只有一個相鄰(向下選擇)*/.active + p{
background: darkblue;}
通用選擇器
/*通用兄弟選擇器,當前選中元素的向下的所有兄弟元素*/.active~p{
background: aquamarine;}
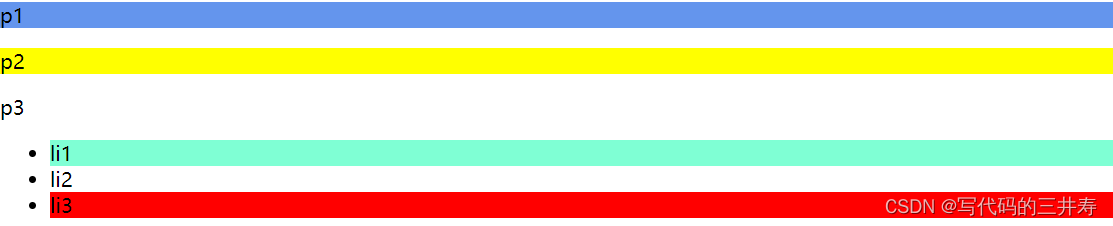
2-3💤、結構偽類選擇器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--避免使用🏜,class⚛️,id選擇器-->
<style> /*ul的第一個元素*/
ul li:first-child{
background: aquamarine;
}
/*ul的最後一個元素*/
ul li:last-child{
background: red;
}
/*選中 p1🚣🏿♂️:定位到父元素,選擇當前的第一個元素
選擇當前p元素的父元素🤽,選中父元素的第一個,並且是當前元素才生效
*/
p:nth-child(1){
background: cornflowerblue;
}
/*選中父元素下的p元素的第二個*/
p:nth-of-type(2){
background: yellow;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>

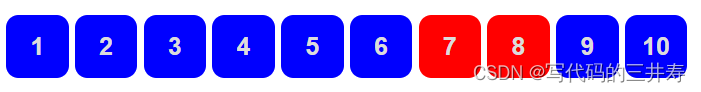
2-4💆🏻♂️、屬性選擇器(常用)
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: blue;
text-align: center;
color: gainsboro;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*屬性名, 屬性名 = 屬性值(正則)
= 絕對等於
*= 包含這個元素
^= 以這個開頭
$= 以這個結尾
*/
/*存在id屬性的元素 a[]{}*/
/*a[id]{
background: yellow;
}*/
/*id=first元素*/
/*a[id=first]{
background: green;
}*/
/*class 中有link的元素*/
/*a[class *= "link"]{
background: red;
}*/
/*選中href中以http開頭的元素*/
/*a[href^=http]{
background: green;
}*/
a[href$=pdf]{
background: red;
}
</style></head><body><p class="demo">
<a rel="nofollow" href="http://www.baidu.com" class="link item first" id="first">1</a>
<a href="" class="link item active" target="_blank" title="test">2</a>
<a href="images/1.html" class="link item">3</a>
<a href="images/1.png" class="link item">4</a>
<a href="images/1.jpg" class="link item">5</a>
<a href="abc" class="link item">6</a>
<a href="https://www.mphsm.cn/a.pdf" class="link item">7</a>
<a href="https://www.mphsm.cn/abc.pdf" class="link item">8</a>
<a href="abc.doc" class="link item">9</a>
<a href="abcd.doc" class="link item last">10</a></p></body></html>

鏈接:https://blog.csdn.net/clover_page/article/details/130100672
作者:姜伯約